Here at Tyssen Design, we're big fans of ExpressionEngine and use it for a lot of our work, but it's not always the right fit for every project, so over the last year or so we've been testing out a few alternative content management systems, some of which we've reviewed before.
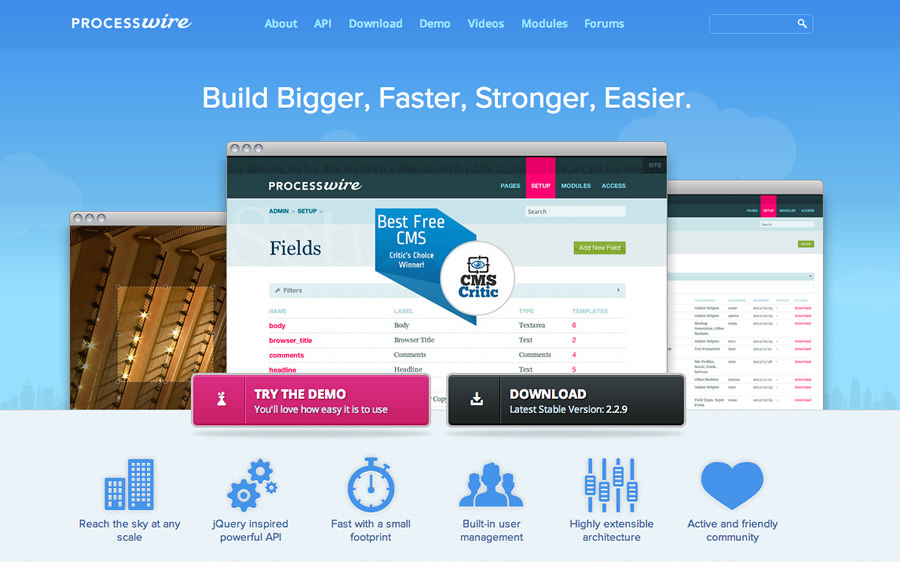
Today, we're going to look at Processwire, which has been on our radar for a while. It touts its main features as all custom fields, an easy-to-use jQuery-inspired API, and a powerful selector engine
. It was chosen as CMS Critic's best free CMS for 2012, and we know a few people who use it and swear by it, and it's also come up occasionally in comparisons with ExpressionEngine, all reasons which made us want to try it out.

Installation
Like most CMSs, installation is a snap with a wizard to guide you through the process and give you pointers as to things you've forgotten to do when getting read to install, like setting correct permissions on folders and files. Unlike some, it's process is probably a little more friendly, by starting off with a check of everything first, marking the items in either green or red for the ones that need fixing. This is better than having you start the installation process, then encountering errors which require you to fix things then go back a step.
Processwire installs with a standard set of pages that include Home, About, Search, Sitemap and 404 Page Not Found, and these pages are displayed with a default theme too. By default, Processwire installs with very few main menu items: just Pages for content, Setup for templates and fields (and settings pages for some modules), Modules and Access where you set up users, roles and permissions. Although, what's displayed in the control panel is all controlled by the Admin page which is displayed in the main Pages tree, so you can add and remove things as you like. There's also a selection of different admin themes to choose from. (We're using Futura Remixed currently.)
Although we haven't had the need to do it yet, upgrading the CMS to the latest version also seems like a fairly pain-free experience.
Pages

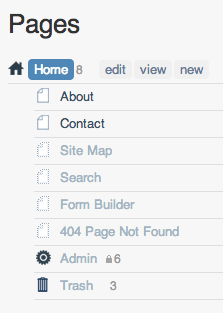
Processwire is built around a hierarchal structure for pages, like a family tree or a file system
. Everything that appears on the front end of your site has to appear in this tree somewhere. Clicking on pages will automatically display their children if they have them as well as an actions menu alongside for choosing whether to edit, view, add new child pages or move pages by dragging and dropping. It's fairly easy to move through a whole site's site map from the one page in this way. It's the same sort of functionality that Structure brings to the table with ExpressionEngine, although I think the UI for Structure is a bit nicer.
Every page is made up of a series of custom fields which you define under Setup / Fields and has a template assigned to it which you create and manage under Setup / Templates. Before custom fields are available on a publish page though, they have to be assigned to the template that you add to a page. So creating a new page is a two-step process:
- first you need to give the page a name (with it's URL slug automatically populated like with ExpressionEngine) and assign a template to it and save,
- then when the system knows which set of fields to display based on the template you've chosen, you get a publish page where you can enter your content and press Publish to have the page appear on the site.
Pages that aren't published are viewable in the control panel but not on the front end, so it's easy to create drafts and you don't have to set up specific entry statuses.
Custom fields

Out of the box, Processwire comes with several custom field types including text, textarea – which can be converted to a rich text editor (RTEs), image, file, checkbox, date and URL.
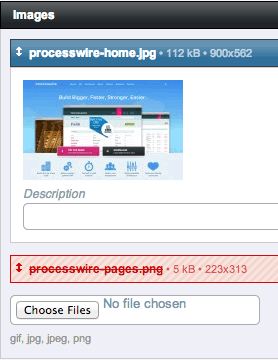
Textareas and the images field have been implemented really well. The images field is by default a repeater field, i.e. you can keep adding images to it, in fact you can grab a whole bundle of images and drag them into the field area and they'll automatically get added. Each image added has its own description field for adding a caption.
So for quickly adding lots of images, ideal for creating image galleries, Processwire is much better equipped out of the box than ExpressionEngine. EE can achieve a similar level of ease of workflow, but you need to purchase add-ons to do it.

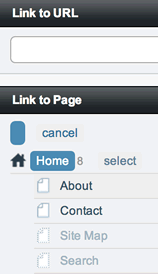
Even though textareas use TinyMCE for rich text editing (I'd prefer CKEditor which I believe has progressed further in recent years), the link and image buttons have tight integration with the rest of the CMS, enabling you to easily add images to the content and apply CSS classes for alignment (rather than inline style), and to choose pages already created to link to.
The only drawback I found with adding images in this way, is that the images have to be added to the page via a standard images field; there's no way to upload an image from the modal window launched from within TinyMCE. You can also only choose images that are added to the page you're on, or from another page. You can't select images from a global file manager because there isn't one. This seems like a bit of an oversight to me as this sort of feature is pretty standard among other CMSs, for example, ExpressionEngine, Concrete5 and Wordpress all have one.
The standard images field also has no way to select existing images, you have to upload the same image again using this field type, even if the file exists on another page somewhere. From a duplication and space taken on the server point of view, this isn't ideal, but because adding images is so easy, it's easier to overlook.
Templating
One of the things that delayed me getting into Processwire is that it uses plain PHP as it's templating language. I think my frustration with templating in Wordpress whenever I've had to get involved with it more recently coloured my view of writing code in PHP, but that's more to do with the way Wordpress works (or more specifically the way themes designed for it are put together) than with PHP itself.
By default, Processwire comes with a theme where the templates are split up into global header and footer includes, but it's also possible to follow a template partials approach and use a master layout template which individual templates then pass their specific data/code to. Here's an example of something similar to what I've been working with.
<!doctype html>
<html>
<head>
<title><?php echo $page->get("title"); ?></title>
</head>
<body class="<?php echo $page->name; ?>">
<header role="banner"> </header>
<div id="content">
<article role="main">
<?php echo $main_content; ?>
</article>
<aside role="complementary">
<?php echo $sidebar_content; ?>
</aside>
</div>
<footer role="contentinfo"> </footer>
</body>
</html>
<?php
/**
* Page template
*/
$image = $page->images->first();
if($image) :
if($image->width >= 760) :
$cropped = $image->size(760, auto);
else:
$cropped = $image;
endif;
endif;
$main_content = "<h1>{$page->title}</h1>";
if($cropped) $main_content .= '<img src="'.$cropped->url.'" alt="">';
$main_content .= $page->body;
include("./main.inc.php");
In the examples above, everything that appears after $page-> is the name of a custom field.
Processwire has a fairly robust API inspired by jQuery for selecting data from your pages. We've only built fairly simple sites with Processwire so far, so we haven't had a need to fully explore the power of its selectors, but from the looks of the documentation, you could get quite sophisticated with your querying without having to write any SQL. Which brings me to my next point.
Documentation
Definitely one of the weakest points about Processwire is its documentation. There's a lot of good stuff in the official API guide, but there's also a whole lot of stuff which seems to only exist in forum threads, often with code examples followed by modified code examples, or links to modules at the bottom of individual forum posts.
You can usually find what you're looking for after looking around the forums a bit, but it's not as easy as it should be. From speaking to a couple of people it seems that Ryan Cramer, Processwire's creator, and the other core developers, are aware of the problem, so hopefully there'll be some improvement on the horizon.
Pros and Cons
Pros
- Uncomplicated control panel so it's easy to get used to where everything is.
- Easy page management with drag and drop functionality.
- A good collection of first party and third party modules (nearly all free) for adding a variety of functionality.
- Templating language that most people would be familiar with, and no need to learn new tags (although you do still need to learn what you can do with the API).
- Easy to set up templates, custom fields and users/roles.
- Easy to use image and RTE field types.
- The developer community around Processwire seems quite small but approachable and happy to help out.
- Updating seems to be a lot easier than with EE.
Cons
- Everything has to be a 'page' even if you don't use it as a page. For example, if you want to create a custom field which has checkboxes or select options, you actually have to create separate pages and then use a page-relation field type to have each page appear as an option in a publish form. Sometimes you might actually want site visitors to visit those pages, so it makes sense that you create them as pages, but that won't always be the case. And then you'd have to explain to clients why some pages are actually pages and others are something else.
- Doesn't have global variables, so small snippets of editable content also need to be created as 'pages'.
- As already mentioned, the lack of a global file manager is a shortcoming.
- There's no native contact form module. There is one you can buy (and it also has a developer's licence) and there is also this free one which can be used but both make use of Processwire's back-end form mark-up on the front end. While you can customise the output, you don't have 100% control, i.e. currently you can't add custom attributes (for instance I always like to add
required aria-required="true"to required inputs to bring native browser validation into play), and anything involving radio buttons or checkboxes gets output inside unordered list tags, and there's no way to wrap all the controls in a fieldset with a legend. - The documentation I've already mentioned.
But all in all, I think it's a good system, and from not having tried it just over a month ago, we've now built four small sites with it, and can easily see it being used it quite a bit on smaller sites that ExpressionEngine is overkill for (although BlockCMS just hit public beta this week, so that may change 😉 ). Thanks to Marty Walker for his help with my questions and general tweeting about Processwire.